Angular 1 to Angular 2: 7 key comparisons
I started a project recently using Angular 2, and while using it, I found myself each time comparing it with Angular 1 and the new things we can do with this new tool. However there are still some similarity between them. Today we'll explore 7 key comparisons between Angular 1 and Angular 2.
Angular Modules
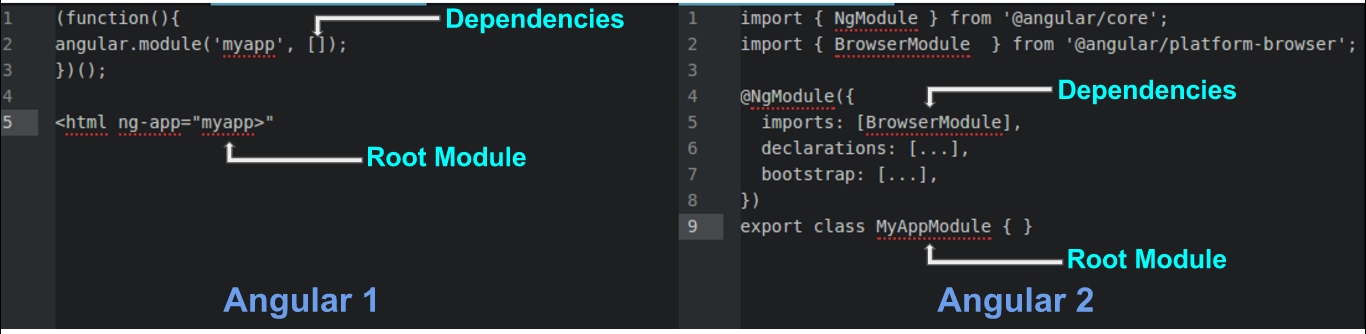
In Angular 1 we've used to have a function and inside of it we use angular.module() function to define a module (myapp in our case). It had no dependencies, and we refer to that module inside our html, which is our Root Module.
In angular 2, Things have a little bit changed. Angular Modules (NgModule) are now imported form angular, and we use them as a decorator on a class to define a module (MyAppModule in our example below). The Angular apps will contain many modules, each dedicated to a single purpose. Typically module is a cohesive group of code which is integrated with the other modules to run your Angular apps.

Controllers to Components
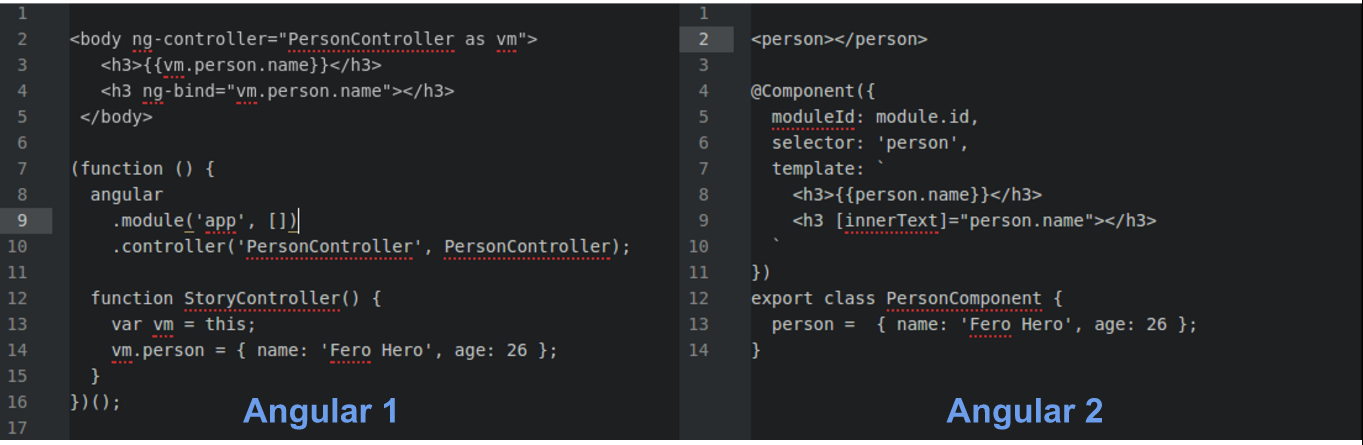
In Angular 1 we had a controller, we define that in our template with ng-controller (or we can do it in the route). We refer back to that controller with some code where we define it. So basically we had a template and some code.
In Angular 2, Our template is just a reference to the selector that we define in the component. In the code, we import the component decorator which uses configuration object to create the component and its view. The selector creates an instance of the component where it finds <person> tag in parent HTML.
The component contains two important things: one is view and another one is some logic.

Structural built-in Directives
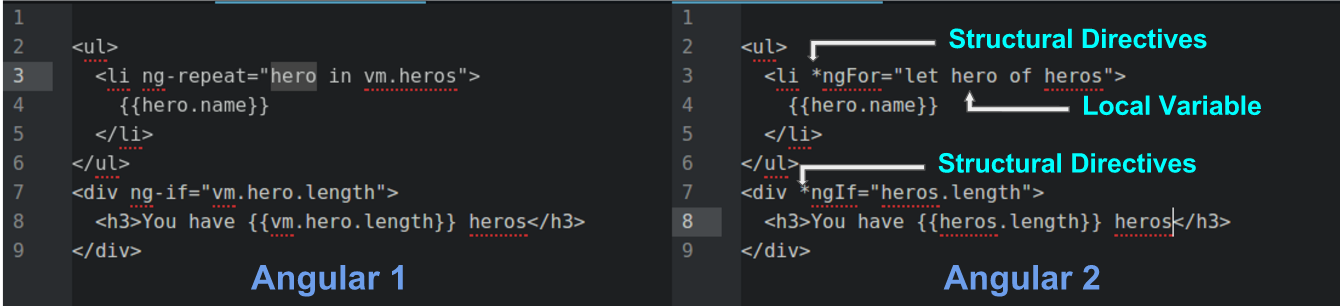
In Angular 1 we had different directives that we could use. Things like looping through a list (ng-repeat), or optionally showing different content(ng-if).
Well, we still have something very similar in Angular 2: *ngFor and *ngIf, with some syntax deficiencies. The * is a shorthand for using Angular 2 template syntax with the template tag.

Data Binding
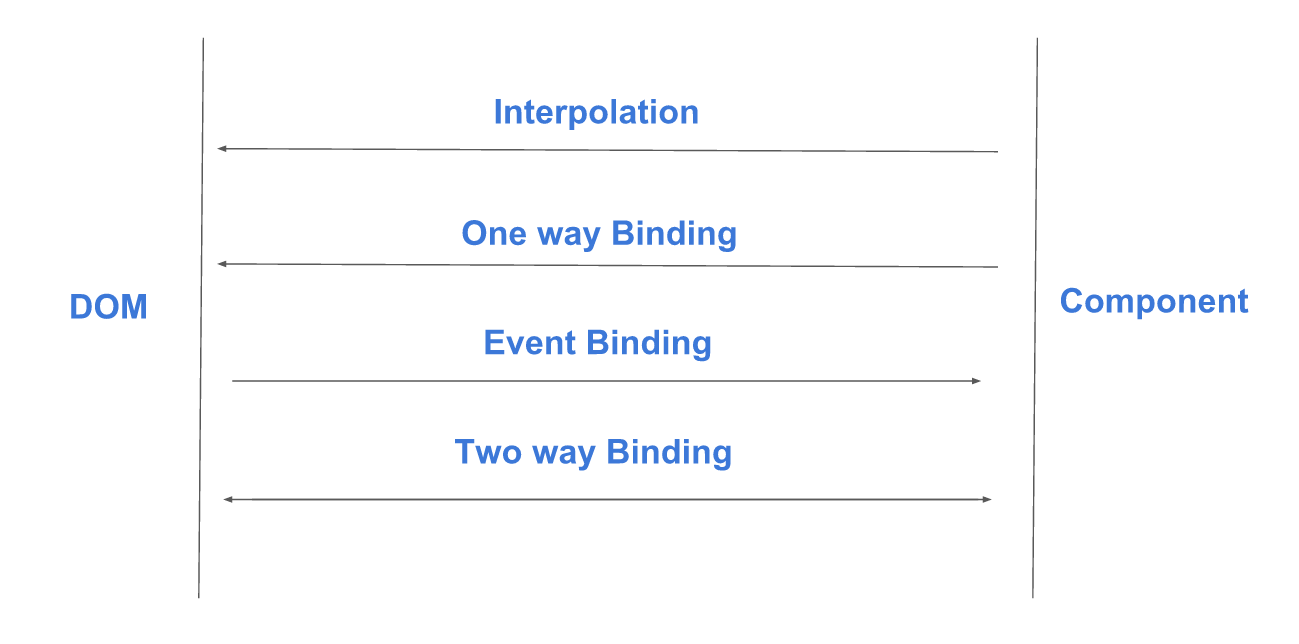
One of my favorite and most important topics about Angular it's the way it does data binding. we've different ways how data pass from component to the DOM and back:

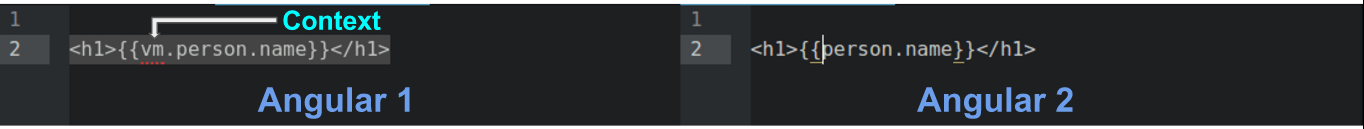
Interpolation
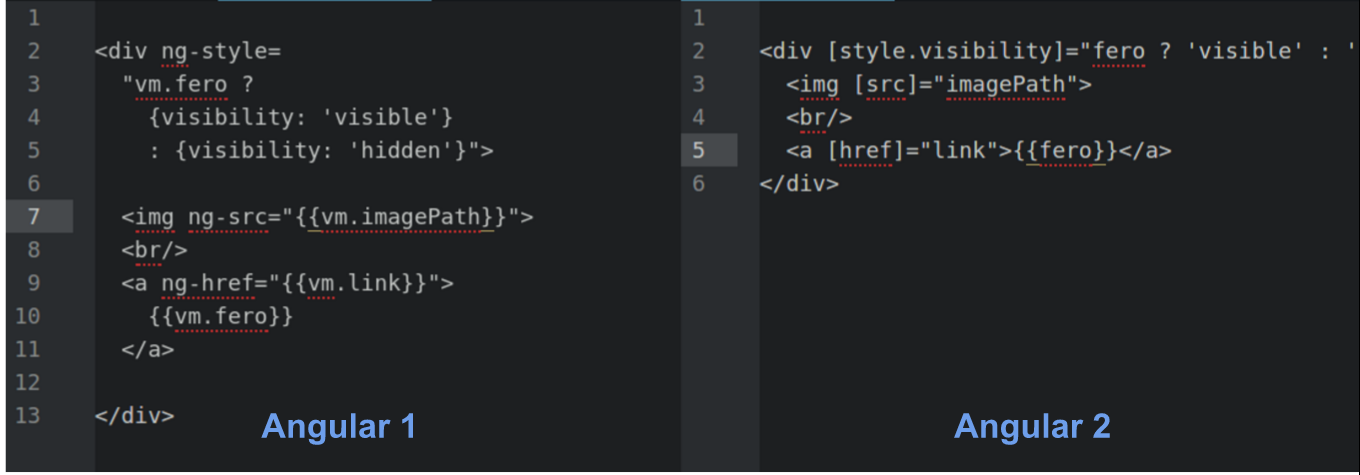
We've pretty much the same syntax in Angular 1 and 2 except that we don't need to specify the context anymore, that was recommended in Angular 1. Our context is the component now in Angular 2.

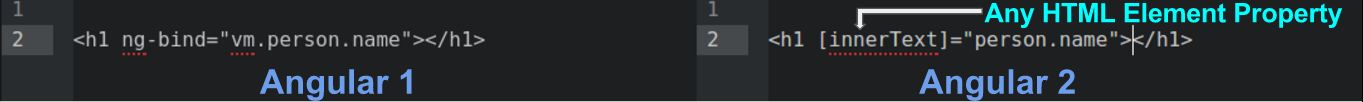
One way Binding
In Angular 1, we've to use the built in directive ng-bind for one way binding.
In Angular 2, we don't need ng-bind anymore. we can now just say: take an HTML property and let's bind it to our component property (person.name in the example). In other words, we can bind any valid HTML element property, this is super important and super powerful, and get us out from a ton of directives that we used to have in Angular 1.

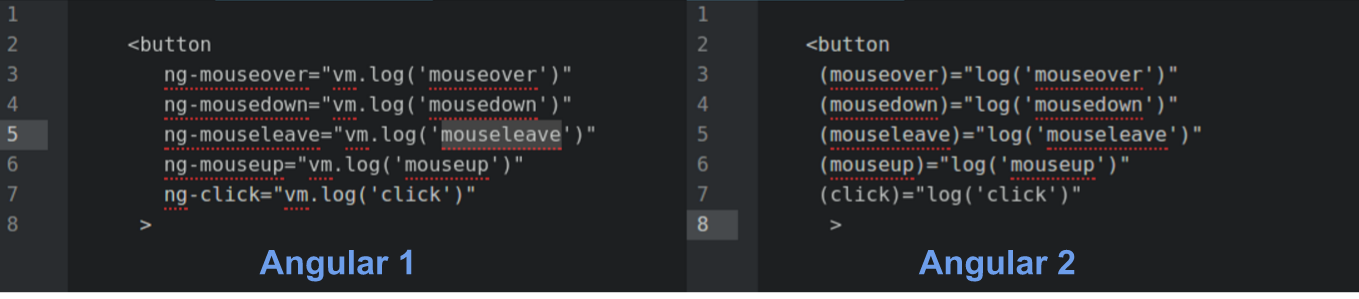
Event Binding
Sometimes we need to bind users actions and send them from the DOM back to the component. In Angular 1 we used a bunch of built in directives like ng-click, ng-blur ...
Now in Angular 2, we just use the parenthesis to wrap around existing events on HTML elements.

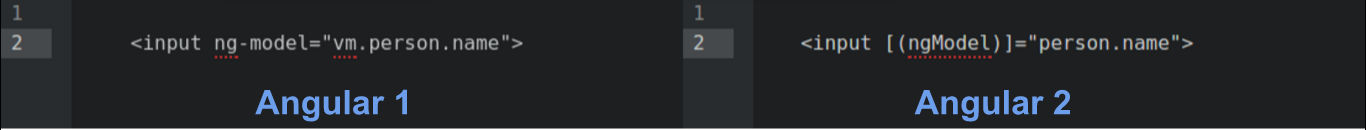
Two way data binding
In angular 1 we used ng-model to do this.
In Angular 2, we've a helper directive called ngModel, and now we're wrapping it with [()] (football in a box ;)).

Removes the need for many directives
As we've seen shortly before (like with ng-click, ng-blur ...), Angular 2 removes the need for many directives that we're used to know in Angular 1. In fact, there are more than 40 Angular 1 built in directives that go away in Angular 2.

Services
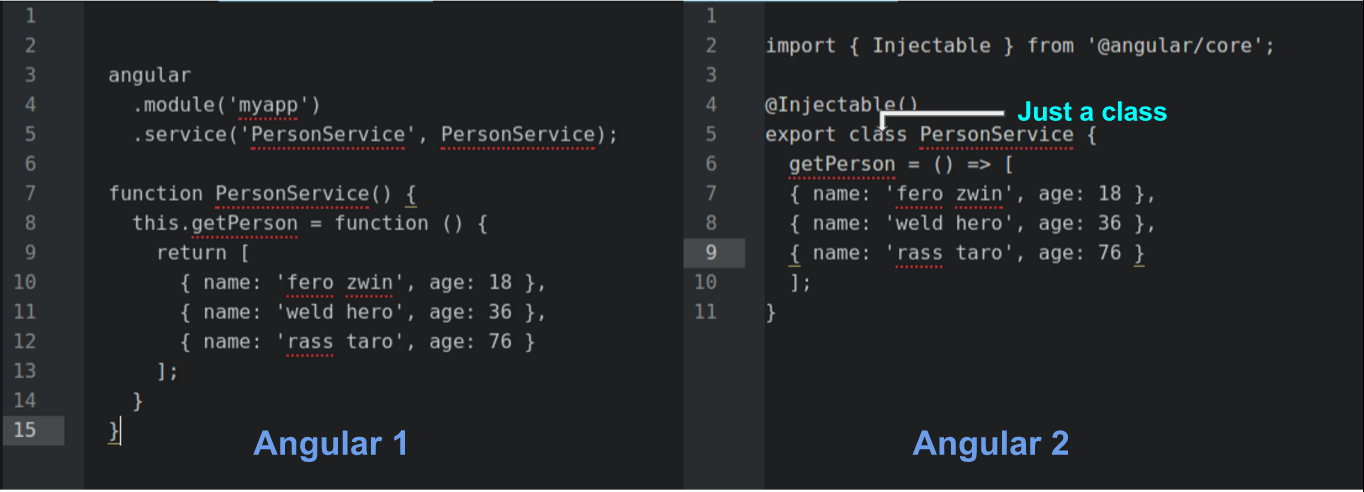
Angular 1 provides us with many ways to create and register our own service: Factory, Service, Provider, Constant, Value.
Now guess what, how many of those still exist : NONE! we just have a class. when we want to create a Service in Angular 2, we just create a class that can represent any of these things we want.

Dependency Injection
To go long with services, sometimes you want to inject you're Service into something else. The term we use for that is Dependency Injection.
So, Let's say we've a component, and we want to inject something into it. We use the constructor and tell it go get this Service. Then Angular will go find that Service and inject it into our component. so let's see how we do this.
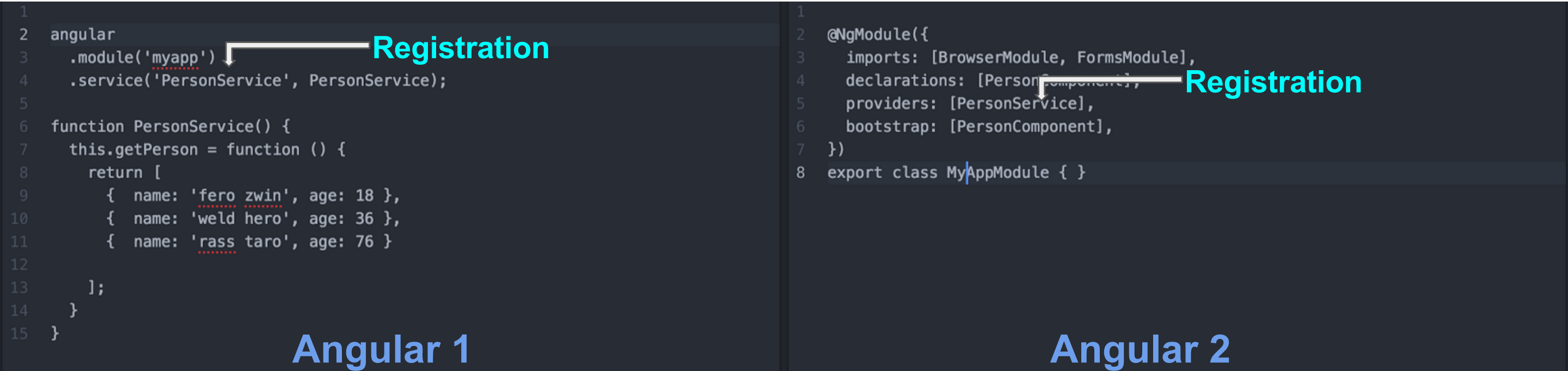
Registering Services with the Injector
We still need to register our Service in Angular 2 as well, But now all what we've to do it to add it in the providers list. and then when somebody goes ask for it, it'll be available ;)

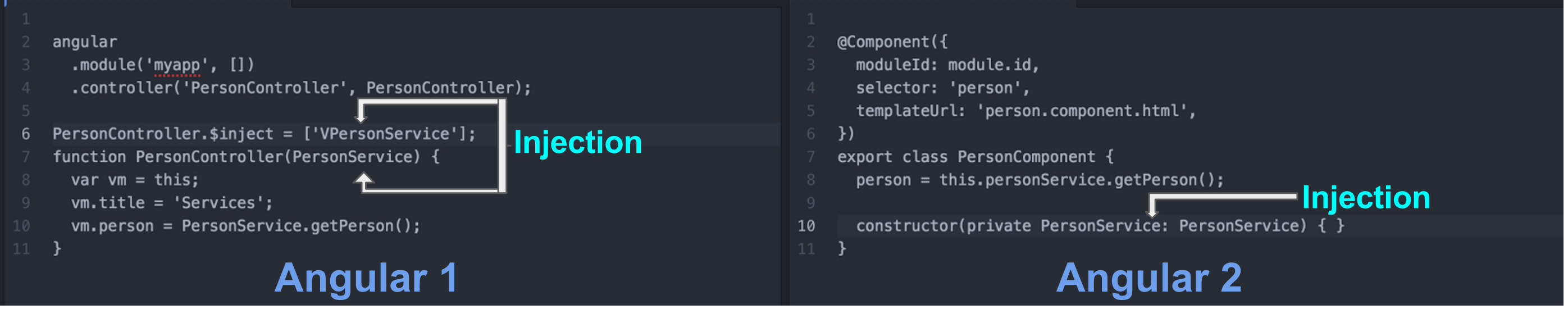
Dependency Injection
Also, here is the way we'll ask for it in Angular 1 and 2.

So, you should keep in mind that in Angular 2:
- The injector mechanism maintains service instance and can be created using a provider.
- The provider is a way of creating a service.
- You can register the providers along with injectors.
That's all for this post ;) Hope you like it.